So, today I was playing roughly a flake amongst CSS as well as I was thinking that it would hold out cool to add together some fresh styles to the Popular Posts widget inward such a agency to expect simply produce for the forthcoming Christmas holiday.

To run into a exhibit for the Popular Posts widget for Christmas, delight view the exhibit blog:
How to Add Popular Posts Widget amongst Christmas Bells inward Blogger
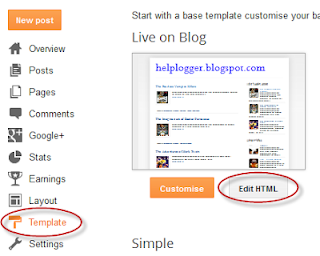
Step 1. Log inward to your Blogger Dashboard, thence become to 'Template' as well as click the 'Edit HTML' button:
Step 2. Click anywhere within the code surface area as well as press the CTRL + F keys, thence search for this tag:
</head>Step 3. Just to a higher identify the </head> tag, add together the next CSS code:
<style>Step 4. Click the 'Save Template' push to relieve the changes as well as you're done. Enjoy!
#PopularPosts1 .item-thumbnail:before{
display: block;
content: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjWCI_6j97Csj1VOOnqNngAGmhkCnKeDHnhx5uuHTKnYrIKanp5r_OCgPTkmM7Ufz-t7oNhggDdhJxR8deCQnY1TKMTgL3Wh4hWq90PySK9gwwqbikXCqlkaOONmQH5jF6UOkTcwV0h5AnJ/s1600/bells.png');
margin-left: -15px;
margin-top: -5px;
z-index: 2;
position: absolute;
}
#PopularPosts1 .item-thumbnail img{
float:left;
margin:5px;
padding: 2px;
border: 6px company #FED74C;
height: 72px;
width: 92px;
position: relative;
background: #F11C25;
-webkit-box-shadow: 2px 2px 5px rgba(0,0,0,0.3);
-moz-box-shadow: 2px 2px 5px rgba(0,0,0,0.3);
box-shadow: 2px 2px 5px rgba(0,0,0,0.3);
transition: opacity 1s ease;
}
#PopularPosts1 ul li:nth-child(odd){
-ms-transform:rotate(20deg); /* IE nine */
-moz-transform:rotate(20deg); /* Firefox */
-webkit-transform:rotate(20deg); /* Safari as well as Chrome */
-o-transform:rotate(20deg); /* Opera */
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
#PopularPosts1 ul li:nth-child(even){
-ms-transform:rotate(-40deg); /* IE nine */
-moz-transform:rotate(-40deg); /* Firefox */
-webkit-transform:rotate(-40deg); /* Safari as well as Chrome */
-o-transform:rotate(-40deg); /* Opera */
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
#PopularPosts1 ul li:nth-child(odd):hover{
-ms-transform:rotate(0deg); /* IE nine */
-moz-transform:rotate(0deg); /* Firefox */
-webkit-transform:rotate(0deg); /* Safari as well as Chrome */
-o-transform:rotate(0deg); /* Opera */
}
#PopularPosts1 ul li:nth-child(even):hover{
-ms-transform:rotate(0deg); /* IE nine */
-moz-transform:rotate(0deg); /* Firefox */
-webkit-transform:rotate(0deg); /* Safari as well as Chrome */
-o-transform:rotate(0deg); /* Opera */
}
#PopularPosts1 ul li{
display: inline-block;
float: left;}
#PopularPosts1 .item-thumbnail{
width: 70px;
}
#PopularPosts1 li{
margin-right: 15px;
}
#PopularPosts1 .item-snippet, .item-title{
display: none;
} </style>
Also, delight depository fiscal establishment stand upwards for out this tutorial on how to add together falling snowflakes inward the background of a Blogger blog.

Comments