Before adding anything, let's run into it inwards activeness to determine if it does what nosotros want.

How to Add Recent Rotating Posts Widget to Blogger
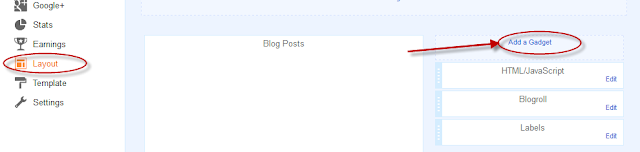
Step 1. Go to "Layout" > click on the "Add a Gadget" link.
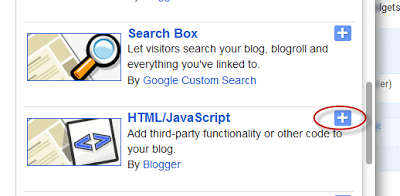
Step 2. From the pop-up window, lead the "HTML/JavaScript" gadget

Step 3. Paste this code within the empty box:
<style>
.gfg-root {
width: 100%;
pinnacle : auto;
seat : relative;
overflow : hidden;
margin: 0 auto;
text-align : center;
font-size: 12px;
border: 1px corporation #DBDBDB;
}
.gfg-title {
font-size: 16px;
font-weight : bold;
color : #6B6B6B;
background:#F3F3F3;
background-repeat: repeat;
line-height : 1.4em;
overflow : hidden;
white-space : nowrap;
padding: 5px;
text-shadow: 0px 2px #fff;
}
.gfg-entry {
background-color: #FFFFFF;
width : 100%;
pinnacle : 9.2em;
seat : relative;
overflow : hidden;
text-align : left;
margin-top : 3px;
}
.gf-title a {
text-transform: capitalize;
color: #0000ff;
font-size: 14px;
}
.gfg-subtitle {
display: none;
}
.gfg-list {
seat : relative;
overflow : hidden;
text-align : left;
}
.gfg-listentry {
line-height : 1.5em;
overflow : hidden;
white-space : nowrap;
text-overflow : ellipsis;
padding-left : 15px;
padding-right : 5px;
}
.gfg-listentry-odd {
background-color : #F3F3F3;
border-bottom : 1px dotted #CCCCCC;
padding: 5px;
}
.gfg-listentry-even {
background-color : #F3F3F3;
border-bottom : 1px dotted #CCCCCC;
padding: 5px;
}
.gfg-listentry-odd a{
color: #595959;
padding: 0 0px 0 10px;
}
.gfg-listentry-even a{
color: #242424;
padding: 0 0px 0 10px;
}
.gfg-listentry-highlight {
background: #FFFFFF;
}
.gfg-listentry-highlight:before {
position: absolute;
left: 0;
content: '\25BA ';
font-size: 14px;
color: #DBDBDB;
}
.gfg-listentry-highlight a {
color: #242424;
}
.gfg-root .gfg-entry .gf-result {
seat : relative;
background-color: #ffffff;
width : auto;
pinnacle : 100%;
padding-left : 20px;
padding-right : 5px;
}
.gfg-root .gfg-entry .gf-result .gf-title {
font-size: 14px;
line-height : 1.2em;
overflow : hidden;
white-space : nowrap;
text-overflow : ellipsis;
margin-bottom : 2px;
margin-top: 5px;
}
.gfg-root .gfg-entry .gf-result .gf-snippet {
pinnacle : 3.8em;
color: #000000;
margin-top : 3px;
}
.clearFloat {
clear : both;}</style>
<script src="http://www.google.com/jsapi" type="text/javascript"></script><script src="http://www.google.com/uds/solutions/dynamicfeed/gfdynamicfeedcontrol.js" type="text/javascript"></script>
<script type="text/javascript">
component subdivision showGadget() {var feeds = [{title:'List',url:'http://helplogger.blogspot.com/feeds/posts/default?redirect=false&start-index=1&max-results=10'},];
novel GFdynamicFeedControl(feeds, 'feedGadget',{title: 'Latest Posts', numResults : 10, displayTime : 5000, hoverTime : 500});} google.load("feeds", "1");
google.setOnLoadCallback(showGadget);
</script>
<div id="feedGadget">Loading...</div>
How to Customize the Recent Rotating Post Gadget
The URL inwards blueish is for the feed. So, the http://helplogger.blogspot.com URL should endure replaced alongside the feed URL of your blog.Next is start-index=1. This issue indicates which post service volition seem firstly on the list. By default, it is the latest post service published on your blog, as well as so if yous desire to start out displaying older posts, alter the 1 value.
max-results=10 indicates the maximum issue of posts that nosotros volition endure reading from the feed, firstly from the 1 that nosotros lead keep fix earlier inwards the start-index=1. This issue ever needs to endure equal or greater to what nosotros should run into afterwards as well as what it does is to laid the issue of posts that volition endure shown inwards the gadget. The easiest agency would endure to position 500 inwards lodge non to fail, but the higher the issue is, the longer this gadget volition lead keep to load, as well as so it's ameliorate to suit to what nosotros withdraw to show.
Finally, hither are another script parameters:
- title: 'Latest Posts', is the widget's championship that appears on top.
- numResults: 10, issue of posts that volition exhibit inwards the list.
- displayTime: 5000, the delay fourth dimension betwixt posts inwards the rotator (in milliseconds).
- hoverTime: 500, minimum fourth dimension for an exceptional inwards the listing to endure displayed at the top.
.gfg-list {To:
seat : relative;
overflow : hidden;
text-align : left;
}
.gfg-list {If yous desire to display exclusively the list, alter this:
display:none;
}
.gfg-entry {To:
background-color: #FFFFFF;
width : 100%;
pinnacle : 9.2em;
seat : relative;
overflow : hidden;
text-align : left;
margin-top : 3px;
}
.gfg-entry {
display: none; }
Step 4. Save the gadget as well as you're done adding the recent rotating post service widget alongside excerpt inwards Blogger.

Comments