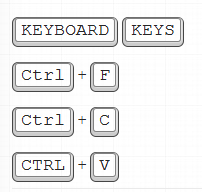
Thus, inwards this tutorial, I am going to present you lot how to practise a keyboard keys termination alongside CSS. It doesn't require images as well as hence your weblog volition charge faster.
How to Add Keyboard Keys to Blogger
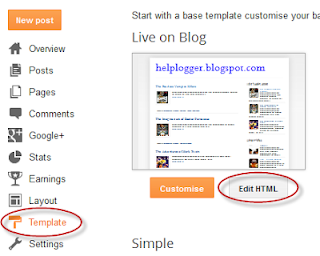
Step 1. From Blogger Dashboard, pick out your weblog as well as teach to Template > Edit HTML
Step 2. Click anywhere within the code area, press the Ctrl + F keys as well as search for this slice of code:
]]></b:skin>
Screenshot
 |
| Click on the arrow to expand the code |
Step 3: Just inwards a higher house ]]></b:skin> glue this CSS style:
kbd{Step 4. To salve the changes, press the Save modify button.
border:1px corporation gray;
font-size:1.2em;
box-shadow:1px 0 1px 0 #eee, 0 2px 0 2px #ccc, 0 2px 0 3px #444;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
margin:2px 3px;
padding:1px 5px;
}
Finally, nosotros bespeak to add together the html <kbd> tags to the text on which nosotros desire to use the keyboard keys style.
From your blogger's dashboard, teach to practise a New Post, write the text on which you lot desire to use the fashion as well as teach to the HTML tab. Before as well as later the text, add together the next HTML tags:
<kbd>Ctrl</kbd> + <kbd>F</kbd>
Screenshot
This volition teach inwards to await similar this:
Ctrl + F




Comments