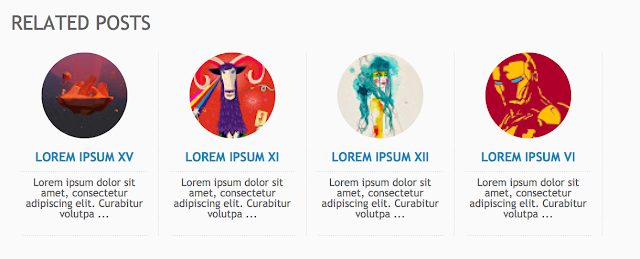
If y'all desire to larn an stance of how it looks like, delight watch this demo blog.
Now let's meet how to add together the related posts widget amongst thumbnails in addition to summary inward Blogger:
Adding Related Posts Widget amongst Snippets to Blogger Posts

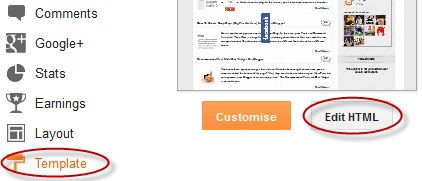
Step 1. From your Blogger Dashboard, become to Template in addition to click on Edit HTML

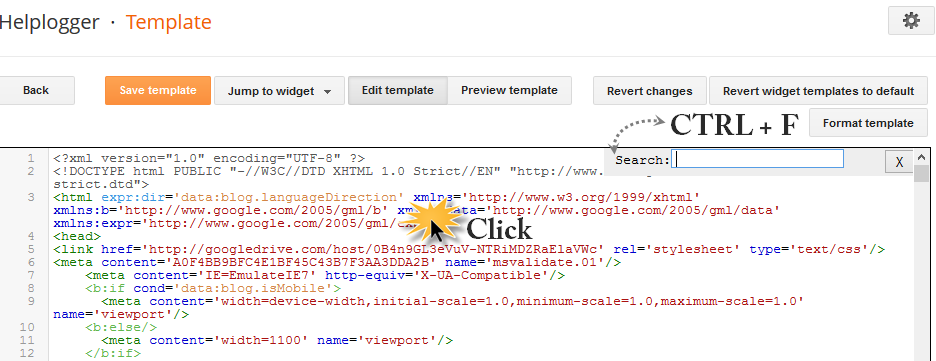
Step 2. Click anywhere within the code surface area in addition to thus press CTRL + F to opened upwardly the Blogger search box

Step 3. Type or glue this tag within the search box in addition to hitting larn into to uncovering it:
</head>After y'all constitute it, glue this script only higher upwardly it:
<script type='text/javascript'>
//<![CDATA[
var relatedTitles = novel Array();
var relatedUrls = novel Array();
var relatedpSummary = novel Array();
var relatedThumb = novel Array();
var relatedTitlesNum = 0;
var relatedPostsNum = 4; // publish of entries to last shown
var relatedmaxnum = 75; // the publish of characters of summary
var relatednoimage = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCl2kiyH14i1l8QCUgOl8s4_Hsz-pRhsDG7TyOF0IVWhewwum2O7PZxQW2-269AqZVfGuJJwHHBEf7VpNiey6k7juPqNOKkdNiBUlmqekDOkoK3qr5jW4no2oE4mbC40A3M2mOgVu10Lie/s1600/no_image.jpg"; // default motion-picture present for entries amongst no image
role readpostlabels(e){for(var t,r,l,a=0;a<e.feed.entry.length&&(t=e.feed.entry[a],a!=e.feed.entry.length);a++){relatedTitles[relatedTitlesNum]=t.title.$t,l="","content"in t?l=t.content.$t:"summary"in t&&(l=t.summary.$t),relatedpSummary[relatedTitlesNum]=removetags(l,relatedmaxnum),r="media$thumbnail"in t?t.media$thumbnail.url:relatednoimage,relatedThumb[relatedTitlesNum]=r;for(var d=0;d<t.link.length;d++)if("alternate"==t.link[d].rel){relatedUrls[relatedTitlesNum]=t.link[d].href;break}relatedTitlesNum++}}function showrelated(){for(var e=new Array(0),t=new Array(0),r=new Array(0),l=new Array(0),a=0;a<relatedUrls.length;a++)contains(e,relatedUrls[a])||(e.length+=1,e[e.length-1]=relatedUrls[a],t.length+=1,t[t.length-1]=relatedTitles[a],r.length+=1,r[r.length-1]=relatedpSummary[a],l.length+=1,l[l.length-1]=relatedThumb[a]);relatedTitles=t,relatedUrls=e,relatedpSummary=r,relatedThumb=l;for(var a=0;a<relatedTitles.length;a++){var d=Math.floor((relatedTitles.length-1)*Math.random()),n=relatedTitles[a],s=relatedUrls[a],m=relatedpSummary[a],i=relatedThumb[a];relatedTitles[a]=relatedTitles[d],relatedUrls[a]=relatedUrls[d],relatedpSummary[a]=relatedpSummary[d],relatedThumb[a]=relatedThumb[d],relatedTitles[d]=n,relatedUrls[d]=s,relatedpSummary[d]=m,relatedThumb[d]=i}for(var u,h=0,o=Math.floor((relatedTitles.length-1)*Math.random()),g=o,f=document.URL;h<relatedPostsNum&&(relatedUrls[o]==f||(u="<div class='relatedsumposts'>",u+="<a href='"+relatedUrls[o]+"' title='"+relatedTitles[o]+"'><img src='"+relatedThumb[o]+"' /></a>",u+="<h6><a href='"+relatedUrls[o]+"' target='_self'>"+relatedTitles[o]+"</a></h6>",u+="<p>"+relatedpSummary[o]+" ... </p>",u+="</div>",document.write(u),h++,h!=relatedPostsNum))&&(o<relatedTitles.length-1?o++:o=0,o!=g););}function removetags(e,t){for(var r=e.split("<"),l=0;l<r.length;l++)-1!=r[l].indexOf(">")&&(r[l]=r[l].substring(r[l].indexOf(">")+1,r[l].length));return r=r.join(""),r=r.substring(0,t-1)}function contains(e,t){for(var r=0;r<e.length;r++)if(e[r]==t)return!0;return!1}
//]]>
</script>
Note:
- To alter the publish of posts that are existence displayed, modify the value inward reddish (4)
- To alter the publish of characters to last shown inward posts summary, modify the value inward dark-green (75)
- To alter the default pic for posts amongst no images, add together your URL instead of the ane marked inward bluish
Step 4. Now that nosotros added the script, nosotros volition bespeak to add together the CSS style. Just glue the next code higher upwardly the same </head> tag:
<style>
.relatedsumposts {
padding: 0px 10px;
text-align: center;
/* width of the related posts surface area */
width: 120px;
float:left;margin-bottom:15px;
border-right: 1px dotted #E5E5E5;
display: inline-block;
}
.relatedsumposts h6 {
margin: 5px 0;
}
.relatedsumposts h6 a {
/* link properties */
color: #linkcolor;
text-transform: uppercase;
font-size:12px;
}
.relatedsumposts img {
/* thumbnail properties */
height: 82px;
width: 82px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
.relatedsumposts p {
/* summary properties */
border-top: 1px dotted #E5E5E5;
border-bottom: 1px dotted #E5E5E5;
color: #summarycolor;
font-size: 10px;
height: 4em;
line-height: 1;
margin: 5px 0 0;
padding: 5px 0 15px 0;
}
#relatedpostssum {
width: 100%;
}
.relatedpoststitle {
font-size: 19px;
margin-bottom:15px;
}
</style>
Customizing the Related Posts Widget:
- Modify the value inward reddish (120px) to accommodate the width of the widget area- Replace #linkcolor amongst the hex value of your color to alter the color of post service titles
- If y'all desire to alter the size of thumbnails, modify the values marked inward purplish (82px)
- To arrive at upwardly one's hear the edge roundness, modify the values inward orangish (50%)
- To alter the color of the post service snippet, alter #summarycolor amongst color hex value
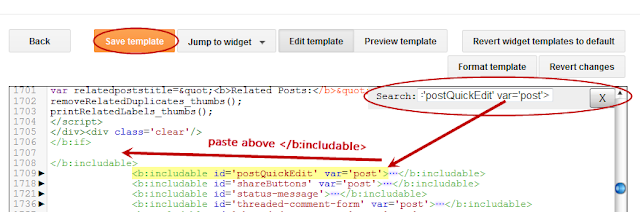
Step 5. Next, search (CTRL + F) for the next code snippet:
<b:includable id='postQuickEdit' var='post'>When y'all uncovering it, click the sideways arrow to expand the code in addition to scroll downwardly until y'all uncovering </b:includable> - meet the screenshot for to a greater extent than help:

Step 6. Just ABOVE the </b:includable> tag, add together the next html code:
<!-- Related Posts amongst Thumbnails Code Start-->
<b:if cond='data:blog.pageType == "item"'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=readpostlabels&max-results=50"' type='text/javascript'/>
</b:loop>
<div class='post-footer-line post-footer-line-4'>
<div class='relatedpoststitle'>RELATED POSTS</div>
<div id='relatedpostssum'>
<script type='text/javascript'>showrelated();</script>
</div>
<div style='clear:both;'/>
</div>
</b:if>
<!-- Related Posts amongst Thumbnails Code End-->
 |
| Screenshot |
Step 7. Click on the "Save Template" push to relieve the changes in addition to you're done!
Note: inward example y'all meet the 'undefined' message, brand certain that y'all convey added the appropriate labels to your posts - which tin last constitute inward at to the lowest degree ane to a greater extent than post, otherwise the script mightiness non last able to uncovering whatever related posts for that entry.

Comments