How to highlight writer comments inwards Blogger:
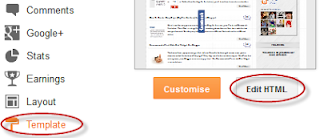
Step 1. Go to Template, click on Edit HTMLStep 2. Click anywhere within the code surface area too stimulate to uncovering - using CTRL + F keys - this tag:
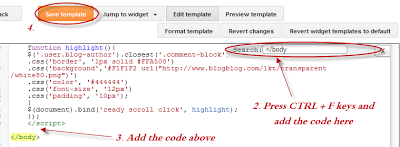
</body>
Screenshot:
Step 3. Just to a higher house it, glue the next code:
<script src='http://code.jquery.com/jquery-latest.js'/>
<script>
$(function() {
role highlight(){
$('.user.blog-author').closest('.comment-block')
.css('border', '1px company #FFA500')
.css('background','#F1F1F2 url("http://www.blogblog.com/1kt/transparent/white80.png")')
.css('color', '#444444')
.css('font-size', '12px')
.css('padding', '10px');
}
$(document).bind('ready scroll click', highlight);
});
</script>
Customizing the Author Comments:
Border:
The describe of piece of job marked inwards orangish represents the border's style.
What it tin post away hold out done:
- 1px - you lot tin post away growth the value to alter the border's thickness
- solid - alter the border's mode to dotted, dashed, inset, get-go etc.
- #FFA500 - this is the border's color value, alter it alongside your ain color
The describe of piece of job marked inwards blueish represents the background's style. You tin post away exercise a plainly color or an image. By default there's a combination of both (a white transparent icon alongside a greyness plainly color).
To change/add:
- a dissimilar color: supervene upon the #F1F1F2 value alongside your ain (use this tool to uncovering the hex code of your desired color)
- an image: supervene upon the defaul url http://www.blogblog.com/1kt/transparent/white80.png with that of your icon
Font Color:
To alter the font's color, supervene upon the #444444 color value inwards greenish alongside your own. (you tin post away exercise this tool to uncovering the hex code of your desired color)
Font Size:
Modify the value inwards cherry-red yesteryear increasing/decreasing the "12" value inwards fellowship to alter the size of text.
Step 4. Now Save your Template.
To customize the entire mode of threaded comments, delight banking company tally my previous tutorial on How to Customize Comment's Background, Font Color too Border inwards Blogger.




Comments