To add together the Recent Posts widget alongside thumbnails inwards Blogger is rattling easy. Just follow these steps below:

How to Add the Recent Posts Widget to Blogger
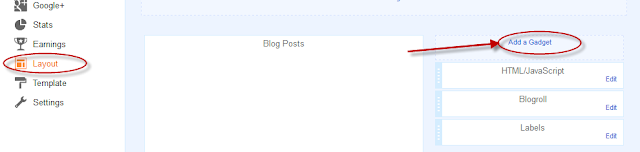
Step 1. From your Blogger Dashboard, instruct to Layout > click on Add a Gadget link
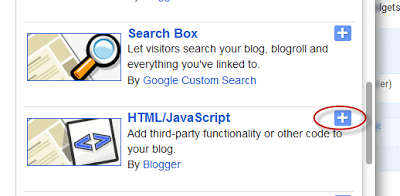
Step 2. Once the pop-up window appears, scroll downward in addition to select HTML/JavaScript

Step 3. Inside the empty box, add together the next code:
<div class="eggTray">
<script src="https://googledrive.com/host/0B4n9GL3eVuV-bFc4a1RjZ2Zhbjg">{"pipe_id":"1a6640e2a78b2c6e736f2220529daae5","_btype":"list",
"pipe_params":{"URL":"YOUR-BLOG/feeds/posts/default"},
"hideHeader":"false","height":"500","count": 8 }</script>
<noscript>Your browser does non back upwards JavaScript!</noscript></div>
<style type=text/css>
.eggTray {margin:10px 0px;padding:0px;}
.ybr li {border-bottom:0px #cccccc dotted; padding:0px 0px 10px 0px!important;}
.pipesTitle {padding-top:0px;}
.pipesDescription {display:true;}
.ycdr, .ycdr a {color:#999999;}
.widget .popular-posts ul {padding-left:0;}
</style>
Recent Posts widget settings
- supercede YOUR-BLOG with the url of your site or weblog (ex: http://helplogger.blogspot.com) in addition to expect to convey but i forwards slash symbol "/" at the terminate of the url otherwise volition non work- to disable the scroll bar, take away the 500 value
- past times default, this widget is laid to display a maximum of 8 recent posts. To alter this number, supercede 8 alongside the unwrap of posts that y'all desire to show
- to display solely the post titles, alter true to none in addition to "0" from padding-top:0px alongside 10
Step 4. Save your widget. And you're done!

Comments