If y'all desire to increment your page impressions, i of the ways is to supplant the older/newer posts links amongst the Blogger post titles.

Adding Post Titles Instead of Older Post/Newer Post Links
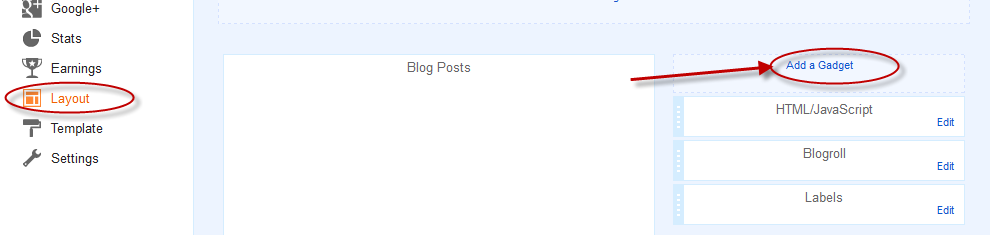
Step 1. Log inwards to Blogger, become to Layout as well as click on "Add Influenza A virus subtype H5N1 Gadget" link
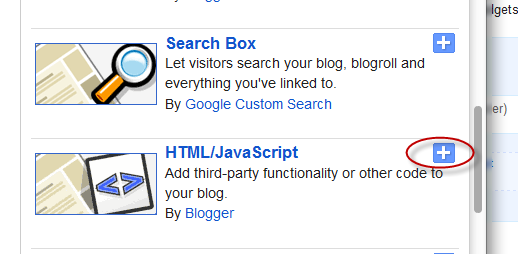
Step 2. From the pop-up window, pick out "HTML/JavaScript"

Step 3. Paste the next code into the empty champaign of the HTML/JavaScript gadget:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript">
var olderLink = $("a.blog-pager-older-link").attr("href");
$("a.blog-pager-older-link").load(olderLink+" h3:first", function() {
var olderLinkTitle = $("a.blog-pager-older-link:first").text();
$("a.blog-pager-older-link").text(olderLinkTitle);
});
var newerLink = $("a.blog-pager-newer-link").attr("href");
$("a.blog-pager-newer-link").load(newerLink+" h3:first", function() {
var newerLinkTitle = $("a.blog-pager-newer-link:first").text();
$("a.blog-pager-newer-link").text(newerLinkTitle);
});
</script>
Note: The job inwards ruddy is for acquiring jQuery framework. If y'all convey acquired jQuery inwards your template, as well as thence y'all tin strength out only delete this part.
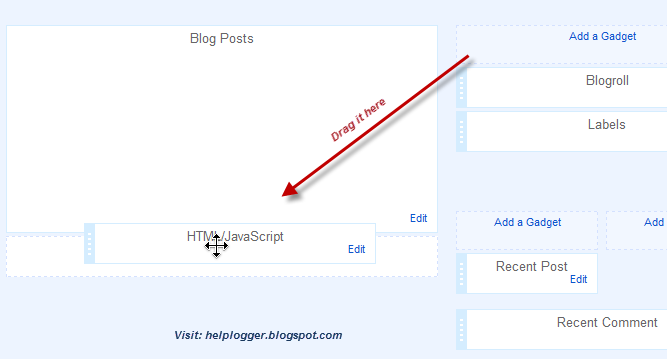
Step 4. Now Save the Widget as well as drag it nether the Blog Posts section.

Step 5. Click on the "Save arrangement" button.

Now stance your weblog as well as run into the older/newer posts link replaced amongst your post titles.

Comments