How to Add jQuery Drop-Down carte inward Blogger
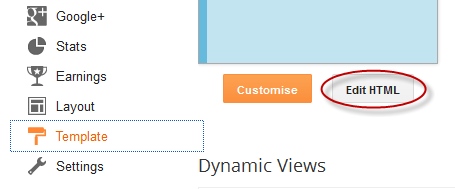
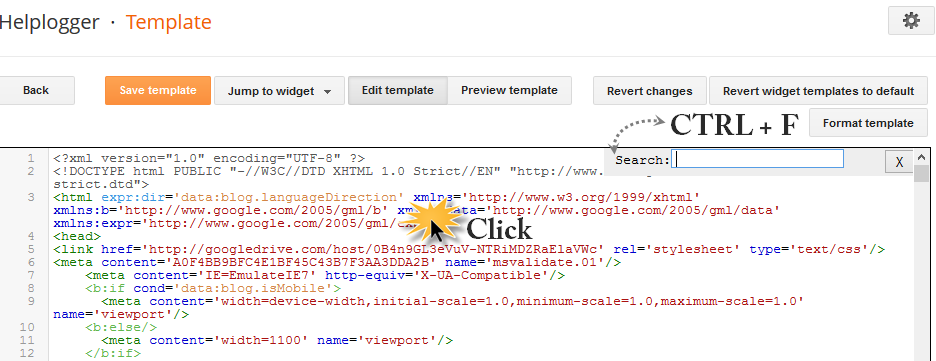
Step 1. Log inward to your Blogger describe organization human relationship too become to Template - Edit HTMLStep 2. Click anywhere within the code expanse too press the CTRL + F keys to opened upward the search box
Step 3. Type or glue this tag within the search box too hitting Enter to uncovering it:
]]></b:skin>Step 4. Add the next CSS only inward a higher house ]]></b:skin>
#jsddm {
height: 40px;
margin: 0;
overflow: visible;
z-index: 2;
padding: 15px;
position:relative;
}
#jsddm li {
float: left;
list-style: none;
font: 12px Tahoma, Arial;
}
#jsddm li a {
display: block;
white-space: nowrap;
margin:1px 3px;
border: 1px company #AAAAAA;
background: #cccccc;
background: -webkit-gradient(linear, left top, left bottom, from(#ebebeb), to(#cccccc));
background: -moz-linear-gradient(top, #ebebeb, #cccccc);
padding: 5px 10px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
text-shadow: #ffffff 0 1px 0;
color: #363636;
font-size: 15px;
font-family: Helvetica, Arial, Sans-Serif;
text-decoration: none;
vertical-align: middle;
}
#jsddm li a:hover {
background: #C8C8C8;
}
#jsddm li ul {
margin: 0;
padding: 0;
position: absolute;
visibility: hidden;
border-top: 1px company white;
}
#jsddm li ul li {
float: none;
display: inline;
}
#jsddm li ul li a {
width: auto;
background: #CAE8FA;
}
#jsddm li ul li a:hover {
background: #A3CEE5;
}
Step 5. Find this tag:
</head>Step 6. Add this script correct above/before it:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.js' type='text/javascript'/>Step 7. Hit the "Save Template" push clit to relieve the changes.
<script type='text/javascript'>
//<![CDATA[
var timeout = 500;
var closetimer = 0;
var ddmenuitem = 0;
constituent jsddm_open()
{ jsddm_canceltimer();
jsddm_close();
ddmenuitem = $(this).find('ul').css('visibility', 'visible');}
constituent jsddm_close()
{ if(ddmenuitem) ddmenuitem.css('visibility', 'hidden');}
constituent jsddm_timer()
{ closetimer = window.setTimeout(jsddm_close, timeout);}
constituent jsddm_canceltimer()
{ if(closetimer)
{ window.clearTimeout(closetimer);
closetimer = null;}}
$(document).ready(function()
{ $('#jsddm > li').bind('mouseover', jsddm_open)
$('#jsddm > li').bind('mouseout', jsddm_timer)});
document.onclick = jsddm_close;
//]]>
</script>
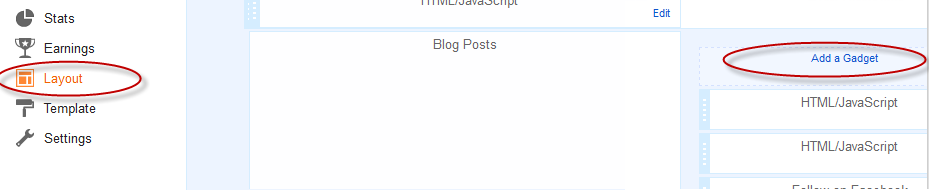
Step 8. Now let's add together the HTML construction of the menu: Go to Layout > click on "Add a gadget" link
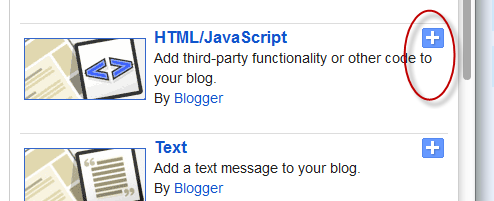
Step 9. Choose HTML/JavaScript from the pop-up window
Step 10. Paste the next code inward the empty box:
<ul id="jsddm">Note : Change the titles too supersede the # symbol amongst the URL address of each of your links
<li><a href="#">Home</a>
<li><a href="#">Link 1</a>
<ul>
<li><a href="#">Drop 1-1</a></li>
<li><a href="#">Drop 1-2</a></li>
<li><a href="#">Drop 1-3</a></li>
</ul>
</li>
<li><a href="#">Link 2</a>
<ul>
<li><a href="#">Drop 2-1</a></li>
<li><a href="#">Drop 2-2</a></li>
</ul>
</li>
<li><a href="#">Link 3</a>
<ul>
<li><a href="#">Drop 3-1</a></li>
<li><a href="#">Drop 3-2</a></li>
<li><a href="#">Drop 3-3</a></li>
<li><a href="#">Drop 3-4</a></li>
</ul>
</li>
<li><a href="#">Link 4</a></li>
<li><a href="#">Link 5</a></li>
<li><a href="#">Link 6</a></li>
</li></ul>
Step 11. Click the "Save" button.
Important:
- if your carte is on the sidebar, or footer, only drag it to your page header too click Save again.
- if drib downwards links are non showing, produce the following:
Go dorsum to Template > Edit HTML too search (CTRL + F) this code:
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
Change 1 with 3 too no amongst yes similar this:
<b:section class='header' id='header' maxwidgets='3' showaddelement='yes'>
And again, become to Layout too drag the carte forthwith below the header
Click the "Save Arrangement" on the upper correct side too that's it!
Here you lot tin laissez passer on notice run across the DEMO.









Comments