Unfortunately, nosotros are non ever able to add together widget within the Blogger header every bit a Blogspot user. If nosotros are using the Blogger's default template, or whatsoever other customized template available on the internet, the header unremarkably is locked too bring no pick to Add a gadget within it or adjacent to the spider web log title.
The argue why or thence bloggers are using AdSense ads or dissimilar widgets inwards a spider web log header is because of its maximum of disclose of impressions. For instance, when a visitor goes to a page, this volition endure the foremost identify where he would order a foremost hold off too this makes it 1 of the hottest spots inwards our blog.

But how nosotros tin add together a gadget within Blogger header - endure it a AdSense unit, a search bar, social sharing buttons, or a widget? By but adding a department inwards the blog's header. First off, to order infinite for the extra gadget to gibe in, our blogger header should endure resized.
Important!
Before anything, delight brand a backup of your electrical flow Blogger template thence that anything goes wrong, y'all tin easily restore the master working template.To brand a back-up, larn to "Template" too hold off for the "Backup/Restore" push on the upper correct side. Clicking on this push volition prompt y'all to salve your existing template every bit an XML file to your difficult drive. You tin modify the cry of the file too lead the location to ensure it is slowly to notice if y'all postulate to purpose this later.
Resize Blogger header
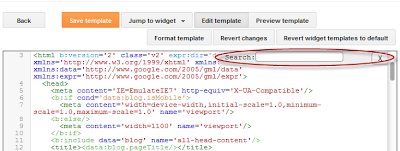
Step 1. Go to Blogger Dashboard, click on "Template" too hitting the "Edit HTML" button.Step 2. Click anywhere within the code surface area too opened upwards the search box past times using the CTRL + F keys:

Step 3. Add this HTML code within the search box, too thence hitting Enter to notice it:
<b:section class='header' id='header' maxwidgets=Note: If y'all can't notice it, brand certain that y'all bring no blank infinite at the showtime of the line.
Step 4. Replace class='header' amongst class='header header-left'.
Step 5. Now nosotros postulate to notice the next job of code:
<div class='header-cap-bottom cap-bottom'>And precisely higher upwards this line, nosotros should encounter 2 div tags:
</div>Note: if y'all bring a custom Blogger template, y'all may non notice the codes higher upwards too instead encounter the </b:section> tag correct after the code from measuring 3. In this case, y'all postulate to add together the codes from measuring half dozen too vii correct after the </b:section> tag.
</div>
<div class='header-cap-bottom cap-bottom'>
Step 6. Paste the HTML code below precisely ABOVE these 2 div tags:
<div style='clear:both;'/>
Now, let's larn 1 measuring forwards too add together an extra gadget department within our Blogger header!
Add a novel gadget/widget chemical component to the Blogger Header
Step 7. Just higher upwards <div style='clear:both;'/> (step 6)... add together this code:<b:section class='header-right crosscol' id='header-right' maxwidgets='1' showaddelement='yes'/>Step 8. Now notice this tag:
</head>
Step 9. Just higher upwards the </head> tag, add together this CSS code:
<style>Note: if your widget is wider than overall surface area that both elements should occupy, too thence y'all mightiness postulate to add together the margin-right holding to deed it to a greater extent than on the correct - encounter this example:
.header-left{
display: inline-block;
float: left;
}
#header-right {
display:inline-block;
float:right;
}
</style>
<style>Step 10. Press the "Save Template" push to salve the changes.
.header-left{
display: inline-block;
float: left;
}
#header-right {
display:inline-block;
float:right;
margin-right: -20px;
}
</style>
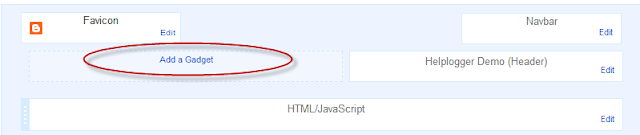
Step 11. Now larn to "Layout" of your blogger spider web log too y'all should encounter 2 gadgets on the header area.
Don't worry if the "Add a Gadget" chemical component doesn't look side past times side every bit every blogger template is different. They mightiness endure slightly upwards or downwardly or sometimes they mightiness overlap each other. Just brand certain that y'all drag the newly created widget precisely below the "Header" section.

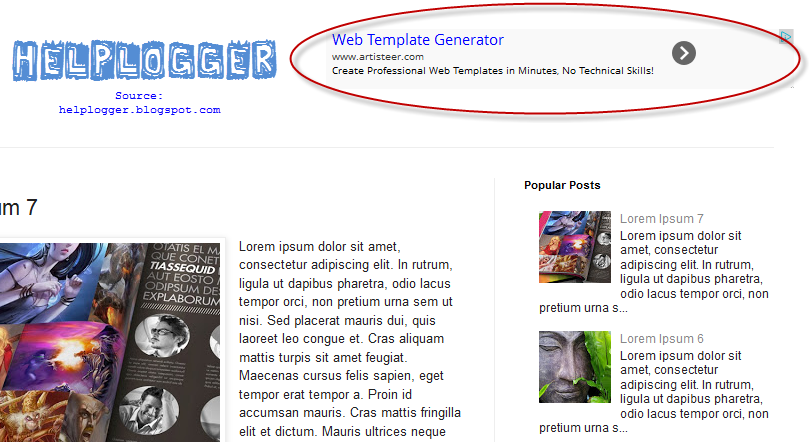
As I said before, the header department could endure 1 of the around valuable places inwards a blog. In that gadget/widget y'all tin add together anything similar AdSense ads, search boxes, social sharing buttons, or y'all could, every bit well, sell that infinite for promotion to boost your income.

Comments