So, let's start out adding this cool recent comments widget inwards our Blogger blog...
How to add together recent comments widget alongside avatars
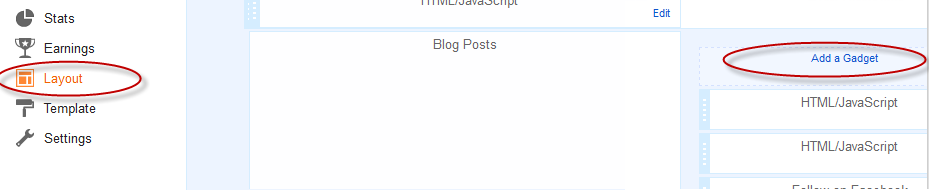
Step 1. Go to Blogger Dashboard in addition to select your spider web log > become to 'Layout' in addition to click the 'Add a Gadget' link:
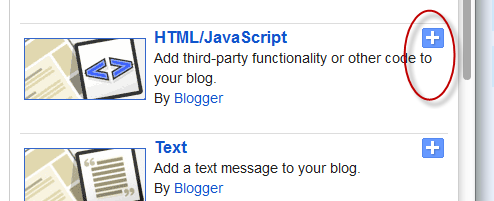
Step 2. When the pop-up window appears, scroll downwardly in addition to select the 'HTML/JavaScript' gadget:

Step 3. Copy in addition to glue the code for the recent comments widget within the empty box:
<style type="text/css">
ul.helploggercomments{list-style: none;margin: 0;padding: 0;}
.helploggercomments li {background: none !important;margin: 0 0 6px !important;padding: 0 0 6px 0 !important;display: block;clear: both;overflow: hidden;list-style: none;word-break:break-all;}
.helploggercomments li .avatarImage {padding: 3px;
background: #fefefe;-webkit-box-shadow: 0 1px 1px #ccc;-moz-box-shadow: 0 1px 1px #ccc;box-shadow: 0 1px 1px #ccc;float: left;margin: 0 6px 0 0;position: relative;overflow: hidden;}
.avatarRound {-webkit-border-radius: 100px;-moz-border-radius: 100px;border-radius: 100px;}
.helploggercomments li img {padding: 0px;position: relative;overflow: hidden;display: block;}
.helploggercomments li bridge {margin-top: 4px;color: #666;display: block;font-size: 12px;font-style: italic;line-height: 1.4;}
</style>
<script type="text/javascript">
//<
Comments