
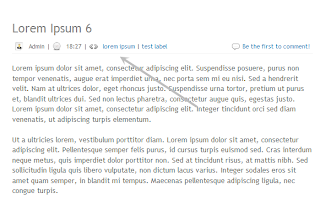
How to Display Author, Date, Labels in addition to Comment Bubbles inwards Blogger?
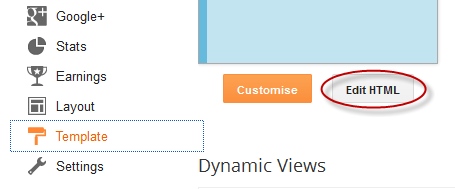
1. Login to your Blogger Dashboard > teach to 'Template' in addition to hitting the 'Edit HTML' button:
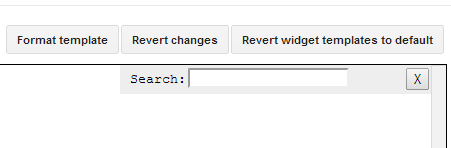
2. Click anywhere within the code expanse in addition to press the CTRL + F keys to opened upward the Blogger search box

3. Type or glue the HTML employment below inwards the search box in addition to press Enter ii times to honour the mo occurrence of it:
<div class='post-header-line-1'>Note: If y'all can't honour the employment above, expect for this one:
<div class='post-header'>4. After this line, add together the following:
<div style="margin: 10px 0;"><span style='background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhIWB_2SmsPeclasjj7SaQIqsPrjXnw5rgKG8fL5uXWaNC8nIFrt9ryVoihm8G3V-KMb8LRjB5OXDm20d0AhfZZuOapa4kmwoSsCYTcDzuCdJjXg9bUGQLLt31QrKk7qo1n2pS12ZOWXW5C/s1600/author.png) no-repeat scroll endure past times left;padding-left:20px;font-size:11px;'><data:post.author/></span> | <span style='background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi3KX3Tw44u7ky38DsWM15mRoMseEZPT3s8DY0alLgtaRPlYvt16X91emz9AxJzrS6RiBlIVkFmkauFI5kM2x90YCAVRiaZyhzzDzQ4k7ea5xtFuEICfFAcx7t6sesoYwVz7a6NNLzVGu5c/s1600/clock.png) no-repeat scroll endure past times left;padding-left:20px;font-size:11px;'><data:post.timestamp/></span> | <span style='background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhF-8jlzICCZhCRQrsAQB-2e7DNDs5-O2yQkzInEnsu8Pl7cMiKsSiFJTucWA3hKCxiFZaDCMreY8js0MdUx-g-CMO65kYC-1JjTha3PRHELZBgpx2kLSwWMC_MSgLlIDDGtZlbHz7GcP8E/s1600/tag.png) no-repeat scroll endure past times left;background-position:0px -1px;padding-left:23px;font-size:11px;'><b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'><a expr:href='data:label.url + "?max-results=7"' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>|</b:if></b:loop></b:if></span><span class='post-comment-link' style='float:right;'><b:if cond='data:blog.pageType != "item"'><b:if cond='data:post.allowComments'><a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick' style='background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPBqKTrFOA6GVbg7ptv89goQhC9hT1tvezVMUEtbXkk4Kj9wQ3NGnka9mDbmUAv06Fltzx2NTVqn9A4HxT6M7sxN4bI9R7jgK0u5bARVtSR1YX5wCvQoahEW-BVzdpJwOKI9Aa7td7vOZG/s1600/comment.png) no-repeat;padding-left:20px;font-size:11px;'><b:if cond='data:post.numComments == 0'>Be the starting fourth dimension to comment!<b:else/> <b:if cond='data:post.numComments == 1'><data:post.numComments/> Comment in addition to thus far<b:else/><data:post.numComments/> Comments in addition to thus far</b:if></b:if></a></b:if></b:if></span></div>
How to customize:
To alter the icons, supersede the urls inwards blueish alongside those of your images (see this tutorial: how to teach the url of an image):
- starting fourth dimension url is for the author's icon
- mo ane is the clock icon
- the 3rd ane is the icon for the labels
- the finally ane is for the comment bubble
Related: How to Add Comment Bubbles to Blogger posts titles
5. Click the 'Save template' push in addition to you're done!

Comments